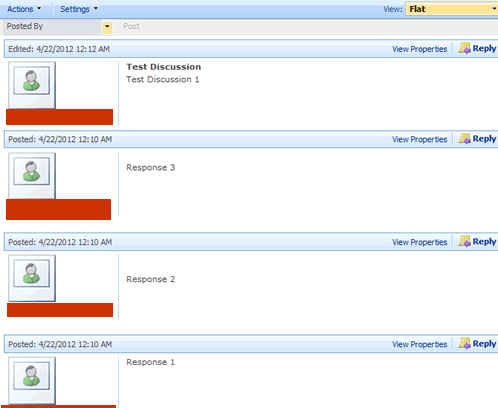
In SharePoint 2010 Discussion Board, sorting the created date in descending order will yield the result shown in figure 1. It will automatically pin the first post on the top and order the rest of the posts in descending order.
Figure 1
Image may be NSFW.
Clik here to view.
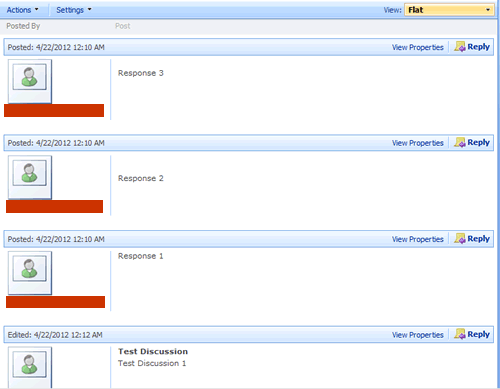
On the other hand, SharePoint 2007 will yield the result similar to figure 2. It will place the most recent post on the top and the initial post at the bottom of the list. So, how can we achieve the result similar to SharePoint 2010? I saw a post suggesting creating a new column, in the view, sort by the new column and then the created date. I think that a brilliant idea but the problem with that approach is that the new column will appears in the form. The extra input field in the form might confuse the users when they trying to submit/edit a new discussion or reply to a post.
Figure 2
Image may be NSFW.
Clik here to view.
Another approach is to use jQuery to rearrange the row in the list. Shown below is the script that I use to manipulate the list. Add a Content Editor Web Part on to the page and place the script in listing 1 using the source editor. Here is a brief explanation on how the script works. The JavaScript will access the element by class name to get the number of rows in the list and then move the last two rows on top of the list. You can download the jquery-latest.js JavaScript file and upload to library or list in your SharePoint Site. Then modify the src attribute to point to the location of the JavaScript.
Listing 1
<script src="http://code.jquery.com/jquery-latest.js"></script><script type="text/javascript">
$(document).ready(function () {
//get the number of rows.
var rowCount = parseInt($("table .ms-disc > tbody > tr").length);
//rowCount - 2 -- body //rowCount - 3 -- header
var $lastRowHeader = $("table .ms-disc > tbody > tr:eq(" + (rowCount - 3) + ")");
var $lastRowBody = $("table .ms-disc > tbody > tr:eq(" + (rowCount - 2) + ")");
//remove
$("table .ms-disc > tbody > tr:eq(" + (rowCount - 2) + ")").remove();
$("table .ms-disc > tbody > tr:eq(" + (rowCount - 3) + ")").remove();
//append
$("table .ms-disc > tbody > tr:eq(1)").before("<tr>" + $lastRowHeader.html() + "</tr>");
$("table .ms-disc > tbody > tr:eq(2)").before("<tr>" + $lastRowBody.html() + "</tr>");
})</script>Here how the view will look like using the JavaScript. Please keep in mind that this script only works with flat view.
Figure 3
Image may be NSFW.
Clik here to view.